Web Development Services
Web development stands as a critical pillar in creating powerful, user-centric online experiences. At Studio, our web development services encompass two key areas: frontend development, which shapes the user's visual and interactive experience, and backend development, the unseen yet vital "brain" powering the application's functionality.
Frontend development is essential for crafting an engaging, intuitive user interface, while backend development is crucial for robust, secure, and efficient application operation. Let’s explore each of these more and define the role of a web development company in helping you achieve your business goals, whether on the front or back end (or both).
The Critical Role of Backend Web Development Solutions
In the realm of web (and app) development, backend development services are the unseen yet crucial powerhouse. Often referred to as the "brain" of any software, the backend is integral to almost every website or application, despite its invisibility to the end user. It's this core component that ensures the functionality and operational integrity of the software.
The efficiency and reliability of the backend directly influence the user experience. A robust backend ensures a seamless, fast interaction with the website or application, contributing to a positive user experience. Conversely, a backend that's slow or plagued with bugs can lead to frustration and a negative perception of the software.
Beyond functionality, a significant aspect of backend development is security. A premiere web development company like Studio focuses on safeguarding the software against malicious activities and preventing the accidental exposure of sensitive data. This protective layer is essential not just for maintaining user trust but also for ensuring compliance with various data protection regulations. In essence, the backend is not just the brain but also the shield of any digital solution, quietly yet powerfully supporting the entire structure from behind the scenes.
Optimizing Digital Solutions with Our Diverse Backend Technologies
Our backend development ecosystem is composed of a variety of powerful tools and technologies, each bringing unique strengths to enhance the performance and efficiency of our digital solutions.
Django
Utilized for Python-based web development solutions, Django's ORM (Object Relational Mapping) feature enables us to harness the power of PostgreSQL, blending the efficiency of object-oriented programming with rapid development capabilities.
PostgreSQL
This robust database system enhances our applications with efficient data management and scalable performance, making it a top choice for diverse backend development projects.
Python
Preferred for its versatility and readability, Python is also performance-efficient, making it a strong choice for a variety of web development services.
Redis
Known for its high-speed, in-memory data processing, Redis is ideal for applications needing quick data retrieval and management, especially in caching and real-time operations.
ElasticSearch
As a sophisticated search and analytics engine, ElasticSearch enables complex search functions and deep data insights, crucial for creating data-centric applications.
Amazon Web Services (AWS)
AWS provides us with scalable server, storage, and hosting options, ensuring reliability and flexibility for our digital products.
Heroku
This PaaS solution streamlines application deployment and management, making it a fitting choice for web development solutions ranging from small to large scale.
Agile-Led Backend Web Development Services With Rigorous Standards
Agility
We’re a web development company that adopts an agile methodology, focusing on flexibility and rapid adaptation to changing requirements. We break projects into smaller increments for continuous delivery and stakeholder feedback, enhancing the end product by aligning closely with client visions.
Communication
Effective collaboration between backend and frontend web development teams is crucial. Through continuous dialogue, we ensure a unified understanding of requirements, fostering efficient design, integration, and a cohesive user experience.
Coding Standards
We uphold stringent coding standards to manage backend complexity. This includes strict adherence to coding conventions, naming rules, extensive documentation, and established patterns, all reinforced through automatic checks and peer reviews.
Quality Assurance and Testing
QA is integral from the project's inception, focusing on thorough functional testing and adherence to requirements, including edge cases. Our web developer services include a commitment to a minimum of 80% code coverage through unit tests, allowing us to catch regressions early and undertake extensive refactoring confidently.
Performance Optimization
We prioritize optimal backend performance by refining database queries, implementing caching, and leveraging asynchronous processing. This not only enhances user satisfaction and page load times but also improves system scalability and cost efficiency.
Backend Web Relevant Experience
Live
We engineered a user-friendly SDK for seamless integration into web or mobile apps, achievable with just a single line of code. This SDK offers developers both flexibility and control through an array of built-in functions. Additionally, Live demanded a sturdy architecture capable of running multiple live streams simultaneously and accommodating millions of viewers.
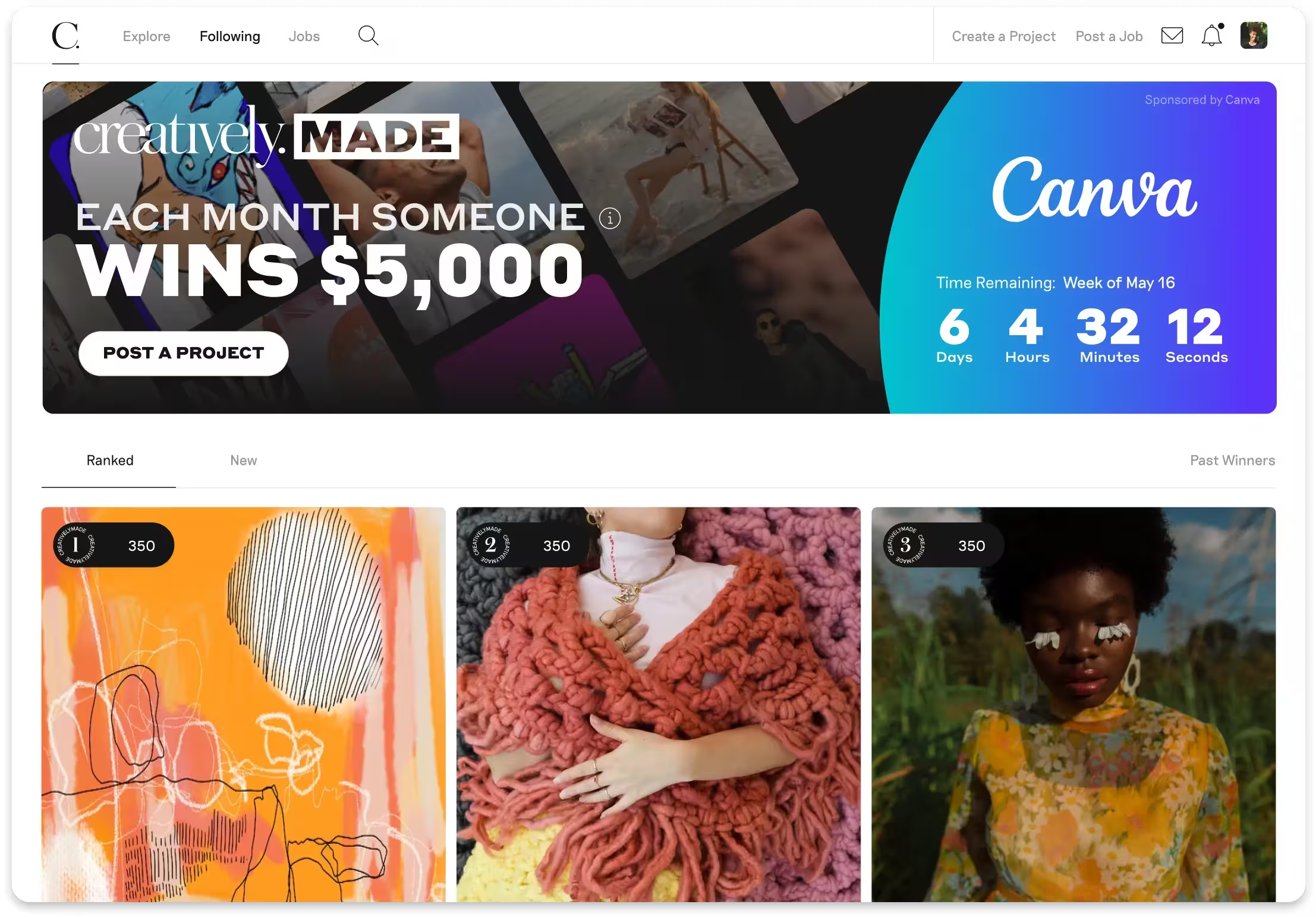
Creatively
Once they partnered with us as their web development company of choice, our collaboration with Creatively involved developing a sophisticated system for uploading and processing user videos. We focused on converting these videos into universally compatible formats while also minimizing their file sizes, all without compromising video quality.
Frontend web development is a vital component in creating user-friendly, high-performing, and visually appealing websites and web applications. It serves as the crucial link between design and functionality, enabling users to interact with digital products in a significant and intuitive manner.
The role of experienced frontend web development companies extends to several key aspects of web creation. A well-designed and user-friendly interface is instrumental in enhancing user engagement and satisfaction, making it more likely for users to stay, interact, and achieve their objectives on a website. The frontend is the first point of contact for users, and a visually appealing, well-organized interface fosters a positive first impression, encouraging users to delve deeper.
Our frontend web development services focus on aligning the design and layout with a brand's identity and values, reinforcing brand recognition through consistent design. We place a strong emphasis on making websites accessible to all users.
Also, ensuring that websites function consistently across different web browsers and devices is a priority, which improves the overall user experience. The collaboration between frontend, backend, and designers is essential to create a seamless and functional web application, where frontend web development services translate the design into a working interface that effectively interacts with backend systems.
Our Frontend Web Development Tools and Techniques
ReactJS: The Core of Our Frontend Framework
ReactJS remains a top choice in our framework arsenal for frontend development. Its component-based structure and virtual DOM efficiency make it ideal for building scalable user interfaces. While React and its associated technologies like NextJS, GatsbyJS, and React Boilerplate are primary tools, we also consider Vue, Svelte, Remix, and SolidJS based on specific project needs.
State Management Mastery with Redux Toolkit & Redux Saga
Client state management is crucial as applications grow. We predominantly use Redux Toolkit for its simplified API in state management and Redux-Saga for its focus on compositional functionality. For projects that require more simple web development solutions, we explore other methodologies that streamline state management.
Styling: Crafting the Aesthetics
The choice of styling tools is pivotal in web development. We utilize CSS, Sass, and CSS-in-JS solutions such as Emotion and Styled Components, depending on the project's scale. We establish clear styling standards and methodologies at the beginning of each project.
CI/CD: Ensuring Continuous Integration and Deployment
CircleCI and Netlify are our go-to tools for CI/CD, integral for frequent, reliable releases and efficient collaboration. They support quality assurance, fast feedback loops, reduced manual work, risk reduction, scalability, version control, and consistency - all essential for efficient and high-quality delivery of user interfaces.
Exploring Future Frontend Technologies
We are committed to exploring and adopting emerging frontend architectures and tools. Technologies like ThreeJS, GSAP, Webpack, Astro, and Vite are on our radar for their potential to revolutionize frontend web development. This approach ensures we are always ready to integrate new, stable technologies into our stack, enhancing our web developer services and expertise.
Process, Standards, and Testing Approach for Frontend Development Services
We’re a frontend web development company that’s rooted in a process and set of coding standards that emphasize organization, clarity, and precision. This includes:
- Meticulously naming elements
- Engaging in thorough prototyping
- Building components in isolation
- Covering edge cases
- Effectively handling errors
- Strictly adhering to requirements
- Collaboratively working on designs
- Documenting coding intent
- Conducting comprehensive testing
Our goal is to achieve these standards at the highest possible level, thereby ensuring a solid developer experience and minimizing technical debt. Through our web development services, we pay particular attention to progressive enhancement and graceful degradation to understand and manage the evolution of our projects.
Testing is a cornerstone of our web development company, crucial for maintaining high-quality standards. For unit testing, we utilize tools like Jest and Vitest, which enable us to test the application as it is used in real-world scenarios. When it comes to end-to-end testing, we employ Cypress, a tool that allows us to simulate real-world user interactions, ensuring that our applications perform as intended in practical use.
Frontend Web Development Highlights
Creatively
We developed a platform focused on a creative-first community, emphasizing visually engaging content and collaborative feedback. The foundation of this project was a robust design system, allowing seamless translation across various features. A key aspect of the web development solutions we provided was the handling of UI components in isolation, ensuring a cohesive and intuitive user experience.
alice + olivia
In our partnership with alice + olivia as their web development company, we utilized our proprietary SDK from our Live streaming platform. Our task was to create an interactive live e-commerce platform where users could engage with and purchase products while viewing live and past content. This project was innovatively built on Shopify's then-new headless storefront API, showcasing our ability to integrate and leverage cutting-edge e-commerce technologies.