Frontend development services
Frontend development is crucial for creating user-friendly, high-performing and visually appealing websites and web applications. It bridges the gap between design and functionality, enabling users to interact with digital products in a meaningful way.
Partnering with an experienced front end development company is important for several reasons,
User Engagement
A well-designed and user-friendly interface enhances user engagement and satisfaction, making users more likely to stay on a website, interact with its features, and achieve their goals.
First Impressions
The front-end is what users see and interact with first. A visually appealing and well-organized interface creates a positive first impression and encourages users to explore further.
Branding & Consistency
Through our cutting-edge front end development services, we ensure that the design and layout align with a brand's identity and values. Consistency in design helps reinforce brand recognition.
Accessibility
We believe we should play a crucial role in making websites accessible to all users, including those with disabilities. We encourage our team to follow the A11Y project.
Cross-Platform Compatibility
Developers ensure that websites work consistently across different web browsers and devices, improving the overall user experience whether using a device lab or tools like Browserstack
Collaboration
Collaboration between the classic triptych of frontend, backend and designers is vital to creating a seamless and functional web application. Frontend translates the design into a functional interface that can interact with backend systems.
Our Front-end Development Ecosystem
Framework
Tools - React
ReactJS continues to be one of the most used frameworks for front-end development services. Its component-based architecture, backed by a strong virtual DOM implementation, enables us to build scalable and efficient user interfaces. In the past, we’ve championed building products and sites using NextJS, GatsbyJS (Jamstack) & React Boilerplate (which all fall under the React ecosystem). However, depending on the use-case, we also keep in mind other frameworks like Vue, Svelte, Remix, and SolidJS.
CI/CD (Continuous Integration & Continuous Deployment)
Tools - CircleCI & Netlify
Continuous Integration/Continuous Deployment (CI/CD) is a crucial aspect of front-end development services for several reasons: frequent and reliable releases, quality assurance, efficient collaboration, fast feedback loops, reduced manual work, risk reduction, scalability, version control, consistency, devops culture.
In summary, CI/CD is essential in frontend development to ensure efficient, high-quality, and reliable delivery of user interfaces and experiences. It enhances collaboration, reduces errors, and accelerates the development lifecycle.
Styling
Tools - CSS, Sass, CSS-in-JS (Emotion & Styled Components)
Styling is an essential aspect of building modern web applications. With so many styling libraries available, choosing one can be overwhelming. We decide based on the given scale of a project and implement clear standards & methodologies at the beginning of the project.
Client State Management
Tools - Redux Toolkit & Redux Saga
As an application grows, it helps to be more intentional about how your state is organized and how the data flows between your components. RTK provides a simplified API for defining and updating state while also using Redux-Saga for its composition-focused approach. We understand this can be overkill in some applications so would look at other methodologies for simplification.
Other Frontend Tooling
Tools - ThreeJS, GSAP, Webpack, Astro, & Vite
Keeping one eye on future frontend architecture, UI libraries, and tools is super important for any front end web development company today. Most tools learn from one another and share ideas. We encourage learning new technologies from different approaches to help improve fundamental skills & understanding. We prefer to justify using a technology if and when the state of JS or CSS demonstrates a serious and stable approach or even if and when our current stack adopts those ideas.
Our Frontend development process and coding standards requires organization, clarity, naming well, prototyping, building in isolation, covering edge cases, handling errors, following requirements, collaborating on designs, documenting intent, and testing comprehensively.
We aim to do these to the highest standard we can possibly achieve through maintaining a solid developer experience, while limiting technical debt with a clear understanding of progressive enhancement and graceful degradation.
Testing
In the process of developing applications, testing holds a pivotal role in ensuring quality is of a high standard.
Unit - Jest/Vitest
Jest and Vitest allow us to test the way an application is used.
End-to-End - Cypress:
Cypress allows us to test our applications by simulating real-word user interactions.
Relevant Experience
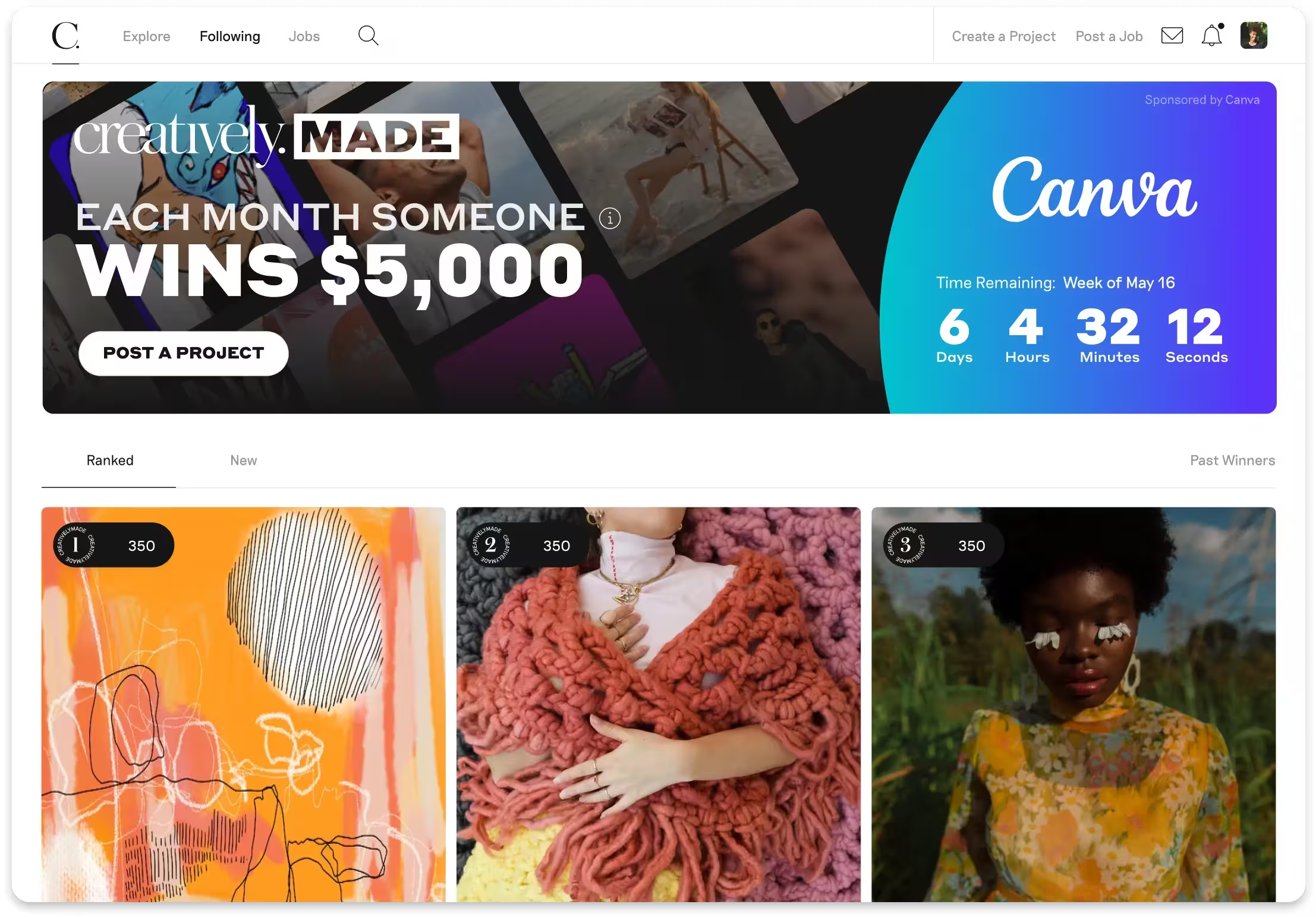
Creatively
We built a creative-first community platform that showcased visually rich content and enabled collaborative feedback. This was built upon a strong design system that translated across different features with an end goal of handling UI components in isolation.
QVC
When QVC decided to partner with Studio as their front end development company, we leveraged our own SDK from our in-house built streaming platform, Live. Then we built an interactive live ecommerce platform that enabled users to purchase brand products whilst viewing live and past content. We built this upon Shopify's new (at the time) headless storefront API.