Shopify is back once more with their Shopify Editions conference format, and the Summer 2024 Editions, themed 'Unified' – is as always, a massive laundry list of tactical platform improvements across the full range of Shopify products and services, distilled well into a summary Top 10 that includes much needed Markets improvements, the (not so shocking) introduction of new AI capabilities, and something noted by all of our team as interesting and exciting new addition, the Hydrogen Visual Editor. Here's the Studio team's take on what stood out from Shopify Editions Summer '24.
Product Takes
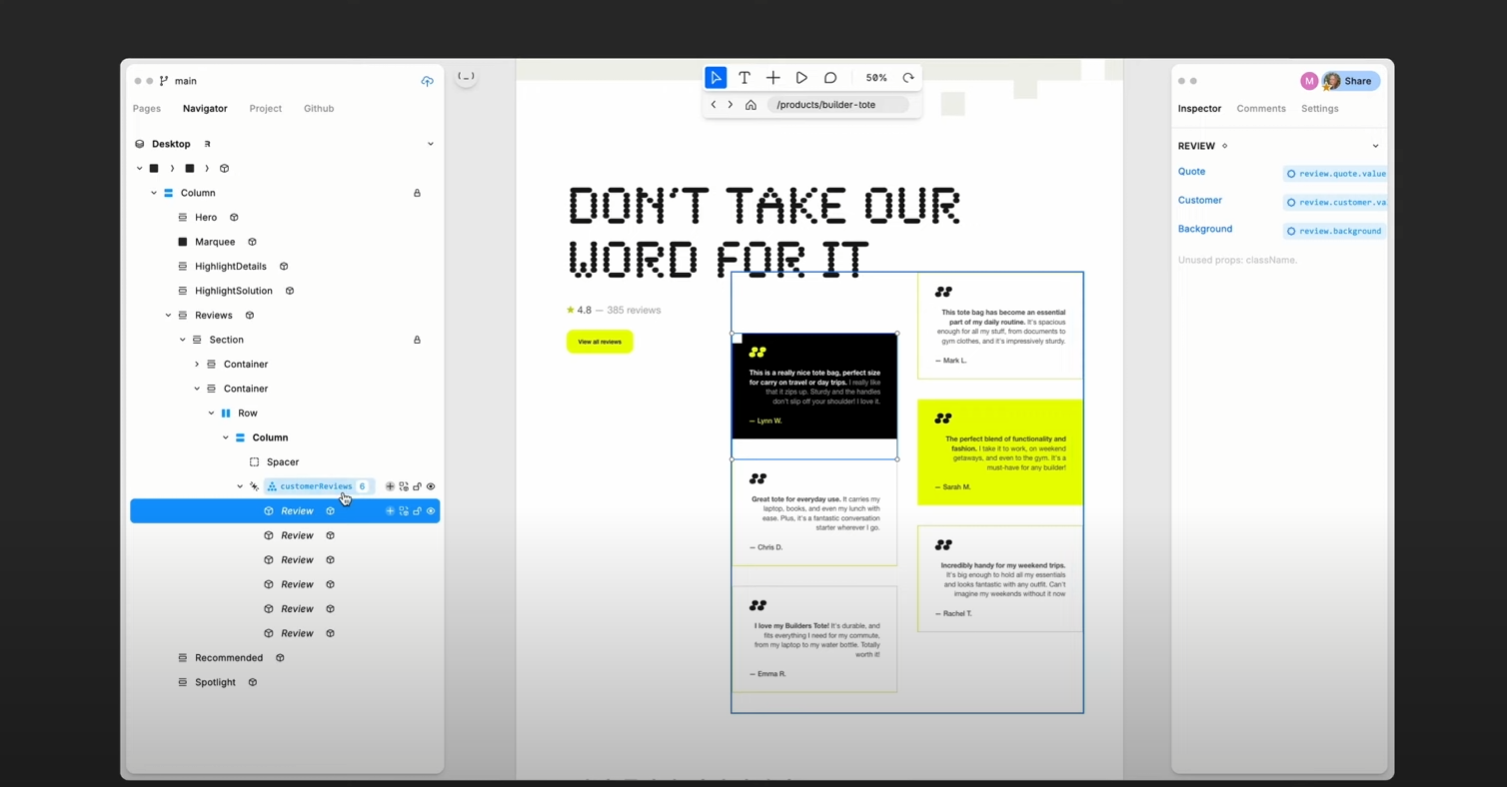
For all the conferences and keynotes and platform demos that happen month after month these days, Shopify Editions is done with easily my most favorite format. One long page, 100s of tactical product improvements to explore. This Editions I think Shopify has done something really exciting in the Hydrogen Visual Editor. We’ve seen first-hand brands and stores that would benefit from headless implementation suffer from a frustration in the admin and merchandising capability that becomes limited without familiar theme editing. The new Visual Editor enhancement is a great bridge between stores that need headless but don’t want to frustrate their content production team.

The acquisition and integration of Checkout Blocks is another great tool, and I’m excited to push on the limits of checkout customization and extensions, as well as customer account extensions, as new ways to bring rich and more robust customization to stores that benefit from ‘complex’ accounts views.
And finally yes, Shopify is no different from any other tech company in that a major platform update must mention AI – and Shopify Magic and Sidekick are both here to take that place, but Shopify wins for me in that while AI is an add, they have so many other tactical, iterative platform improvements that it isn’t the meat of what’s being discussed, just an appetizer.
Engineering Takes
As mentioned before, Shopify’s Hydrogen Visual Editor is a great addition to the headless ecosystem. From a development standpoint, leveraging the power of Utopia, an open-source platform Shopify has integrated, they are laying a solid foundation for the future by enabling teams to collaborate in the browser.
This WYSIWYG editor allows real-time manipulation of most aspects of a storefront. I would like to say every aspect but it’s not out of early access yet so we will have to be cautious here, as maintaining a single source of truth is quite challenging and having real-time edits done to components can cause loss of content / features being overwritten. Shopify claims amends in the VE are pushed back to Pull Requests on GitHub for a review, and also changes made locally in tools like VS Code can be pulled in and edited visually. We’ll have to see what the workflow is here as it’s a very bold statement but hopefully they’ve ironed out any extra steps.
Another bonus addition is of Admin UI extension blocks.
“Use admin action and block extensions in more places across the admin to enable seamless workflows between your app and core pages.”
App embeds and checkout extensibility have been seen as Shopify taking back control from third party developers and it makes sense given the abuse that we’ve seen from poorly set-up stores and the third party scripts littered in checkout liquid templates and the poor UI of post purchase/order status scripts of the past. More admin UI controls but built using Shopify’s extensions is best of both worlds and hopefully leads to less headaches for us developers.

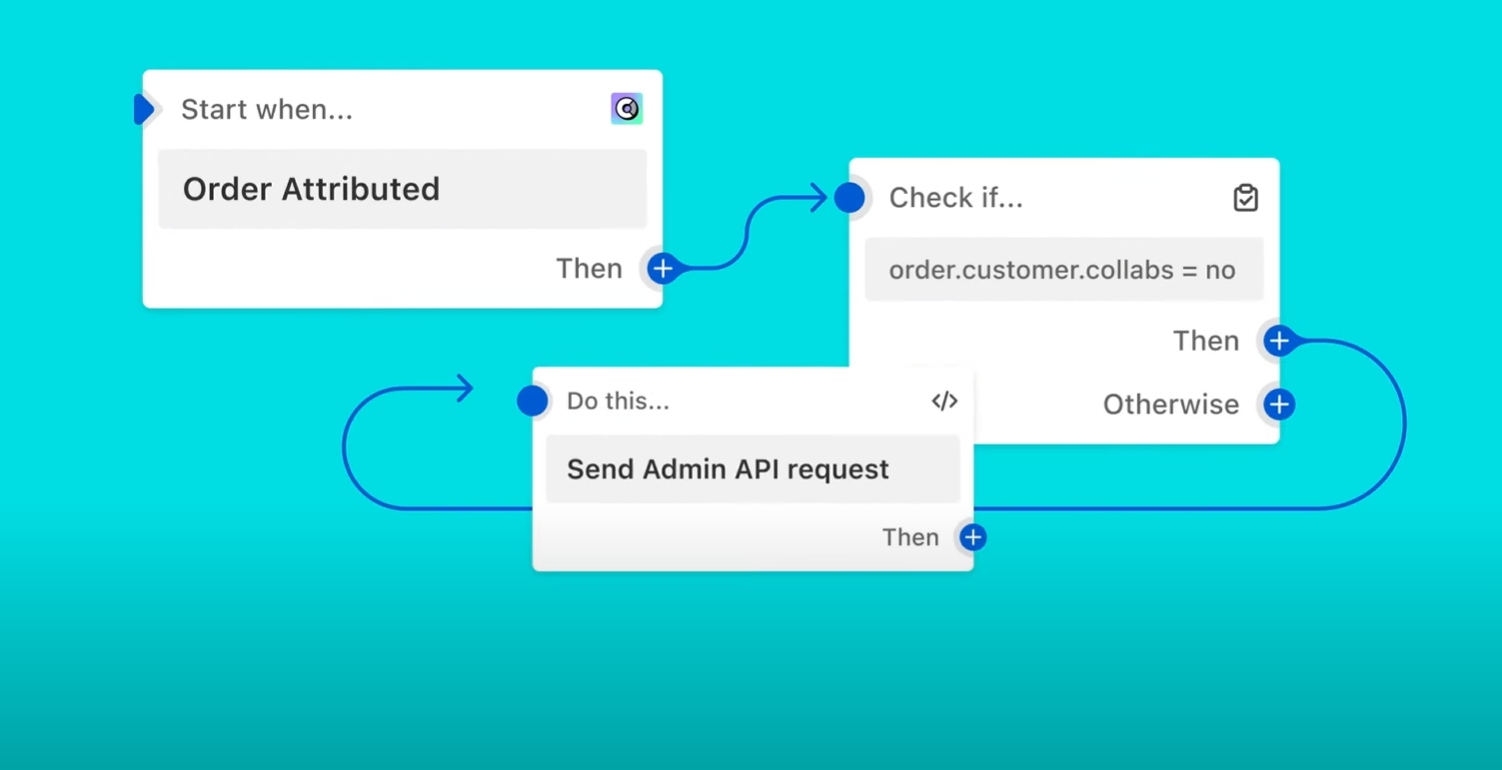
I’d say the final interesting developer note is the addition of console logs in Flow. This has been a pain point for a while, Flow is a super powerful tool but not being able to run basic logging functionality has hindered debugging especially when a tool like this is meant to empower people that don’t have the technical know-how.
Design Takes
Theme Style Settings are a great way to make sure that designed components that are made to be unique for a brand are also modular and re-usable live in the theme editor, and it's great to have that level of control. And of course the checkout branding and extensions improvements make it that much easier for us to make a consistent brand experience through all aspects of their store.

